


You can also do this by selecting the widget and pressing DELETE. You can unplace a widget from the current view and its children by right-clicking the widget and selecting Unplace from View. There are two ways to unplace a widget from a view:


If you need a cross-view widget property to vary across your component views, create an additional copy of the widget for each variation and use the "unplace" feature to choose which version of the widget appears in each view. Making edits to these on a widget in one view will always affect all other views as well.Īdditionally, special widget properties like the options in a droplist widget, the rows and columns in a table widget, and the nodes in a tree widget, are also shared across views. These include widget text, notes, and interactions/interactive properties. Some widget properties, however, are always the same in every view. You can change the visual styling, size, and position of widgets freely across component views.
AXURE RP VIEWER FULL
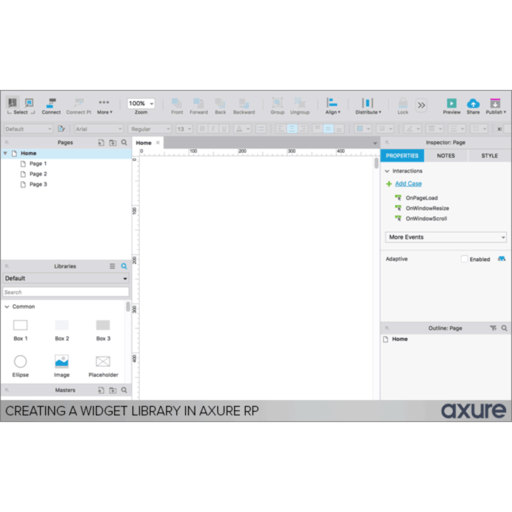
To take full advantage of the benefits of component view edit inheritance, we suggest you take a top-down approach to editing your diagrams, starting in the Base view and then working your way down the chain. For example, if you change a button's fill color to pink in a child view and then change that same button's fill color to green in the parent view, the button will still be pink in the child view, not green. Edits will not affect all views.įurthermore, if you edit a widget property in a child view, edits to the same property in a parent view will no longer affect the child view. Grey: The Affect All Views checkbox is unchecked.Light Blue: The Affect All Views checkbox is checked.Dark Blue: The view currently displayed on the canvas.The color of a view's name indicates whether or not it will be affected by edits you make on the canvas: Once you've added component views to a component, you can access each view by clicking its name at the top of the canvas. Primary Button (Base) > Secondary Button > Text Link ButtonĮdits made in the Primary Button view would be reflected in both the Secondary Button and Text Link Button views as well.Įdits made in the Secondary Button view would be reflected in the Text Link Button view but not in the Primary Button view.Įdits made in the Text Link Button view would only affect that view. Each view you add inherits its widgets and widget properties either directly from the Base view or from another view in the chain.įor example, the chain of inheritance for a button component might looks like this: The first link in the chain, the view from which all others inherit, is the Base view. It's simple and quick to create links between pages in your prototype.Component views are organized into chains of inheritance. Once you have some widgets on the canvas, you can add interactivity to them in the Interactions pane. Many properties like fill color and font are also located in the style toolbar along the top of the canvas for quick access. To change the visual appearance of your widgets, head over to the Style pane. To edit the text on a widget, double click it, or select it and press ENTER. You can also use the options in the Insert menu to add text, images, and shapes. To add a widget to the canvas, drag it from the Libraries pane. Axure RP comes with four widget libraries pre-installed - Default, Flow, Icons, and Sample UI Patterns - but you can also create your own or add libraries created by your teammates. You’ll build your designs using widgets, which are organized into libraries in the Libraries pane. You can work without boundaries, or you can set page dimensions based on the target device you're designing for. The canvas is where you'll build your designs.


 0 kommentar(er)
0 kommentar(er)
